 静态资源映射,访问、上传到服务器本地
静态资源映射,访问、上传到服务器本地
# 浏览器报Not allowed to load local resource
1.问题描述 浏览器出于安全方面的考虑,禁止网页访问本地文件。 而实际要访问的是服务器本地的资源,因此修改服务器的映射路径。
资源虽然写在src等位置,但都是要发送get请求的,src若是URI其前会拼上当前的ip+端口。
2.解决办法
**(1) **如果是tomcat运行的项目(网页在其中),需要配置tomcat虚拟路径:
把文件存放路径目录映射到tomcat中,方法如下:
a.找到tomcat的配置文件(\conf\server.xml)并打开
b.在【host】与【/host】之间加入:
<Context path="/file" docBase="E:/test" debug="0" reloadable="true"/>
其中:【path】就是映射的路径,【docBase】就是你的文件所在路径
c.调用方法:【E:/test】下有一张test.jpg的图片 【img 标签中的src改为“/file/test.jpg”】
**(2) 如果是springboot运行的项目,需要配置内置的tomcat虚拟路径,为项目添加一个配置类: 【也就是学的放行静态资源访问】 addResourceHandler("/file/"):映射的路径。 addResourceLocations(“file:D:/manager/”):本地磁盘的路径。
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/file/**").addResourceLocations("file:D:/manager/");
}
}
2
3
4
5
6
7
上面是路径映射,下面这是路径匹配 location 用于匹配请求的 URI。URI 表示的是访问路径,除域名和协议以外的内容,比如说我访问了 https://www.lanqiao.cn/louplus/linux,https:// 是协议,www.lanqiao.cn 是域名,/louplus/linux 是 URI。详见多级缓存设计 (opens new window)
(3) Nginx 静态资源代理配置 前端访问 http://你的IP (opens new window):端口号/user_head/aa.png 就可以访问到在 /www/wwwroot/xuyijie.icu/upload_file/user_head/ 目录下的aa.png了
location /user_head/ {
root /www/wwwroot/xuyijie.icu/upload_file/;
}
2
3
匹配到后就把/user_head/aa.png【URI】加到路径后面去找,路径后的 / 无所谓
而若是转发, 加末尾加 / 会去掉/api/部分,去请求匹配到的后面的;不加/去请求URI全部;匹配后缀一样是这样
location ^~/api/ {
proxy_pass http://localhost:12345;
}
location ^~/api/ {
proxy_pass http://localhost:12345/;
}
2
3
4
5
6
7
# 解决idea配置Tomcat虚拟路径不生效的问题
# 1)server.xml (opens new window)配置
在Tomcat的conf目录下server.xml中配置虚拟路径,在host中加入以下内容 图片的虚拟路径设置 docBase:本地图片的真实路径 path:在网页中的虚拟路径
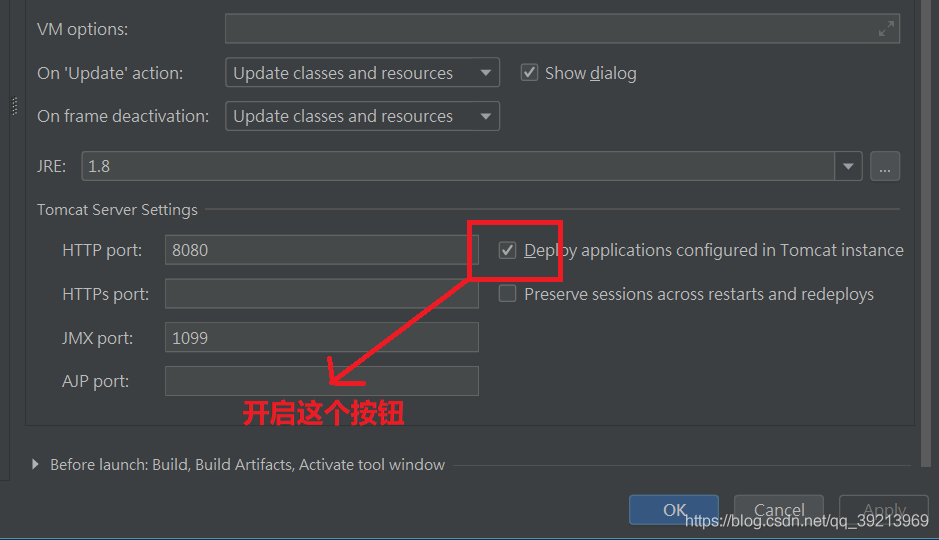
# 2)IDEA配置 (关键)
在idea中选择Tomcat配置,如下图所示

# 3)重启Tomcat
通过虚拟路径访问页面
